
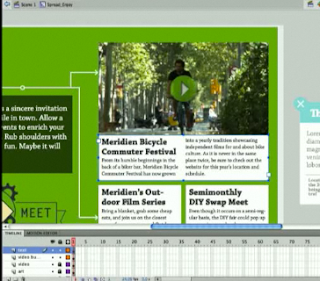
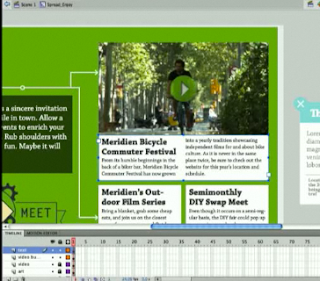
The Flash Professional CS5 Overview, included in our FSO EMDT Mac Pro applications, gave me loads of information. A lot has changed since I used it years ago, but it looks like there have been some fantastic practical features added. The Text Engine for one because you can add inDesign material to your Flash movie and it maintains the formatting. Plus, you can edit
inDesign animation pathways in Flash.
When it comes to working on a team project, Flash is superb! More than one person can work on a file at the same time, so production is quicker due to the xml database and .xfl file format. I wonder if we’ll be using this feature! We probably will, since we’ve been doing group projects in each course.
Tons of code snippets are included with Flash CS5. You can create and save your own custom code snippets to use in future projects. The cool thing is your custom classes or code appears in the drill down, when writing action script. That is a real time saver!
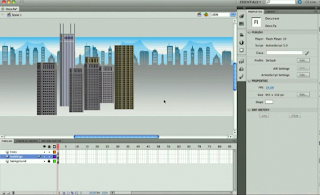
Wow, the Physics Engine is dynamic with the bone structures IK or armature system. In the Overview video the presenter made it look so easy. Just a few clicks and the street signs came alive. I hope it is that way, when we start to use it.

Placing videos in your movies is nothing new, but editing your movie in real-time with your video isn’t. You just stop your video where you want the action to begin and add the script to your movie. For instance, if I want to have a motion in my video to trigger an event in the movie, I can do that without running the video separate from the movie. There’s none of the run the movie to see if the timing is right; it just is because you are working with the video and movie in tandem. Now that is a super time saver!

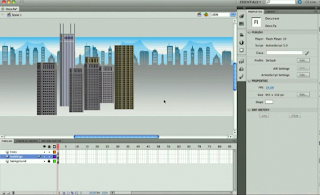
The Deco drawing tool has new brushes. You can create a building within seconds with the building brush tool. I looked for this feature and couldn’t find it, so I’ll need to take a look at the Overview again to see where it is. The learning curve on this tool might be a bit over my head at the moment.

Using Flash Builder and Mobile Content looks like fun, but will be down the road after I get the basics down. The good thing is you can edit classes in Flash Pro or builder. If I choose to use Flash Builder it will create a project for me and build it out. After that I can flip back to Flash Pro, easily. Also, if I’m building a Mobile application I can view it as such. It functions like a real phone, but it’s 2D. That can save time in the beta phase of your application. To cool!
I can’t wait to use Flash CS5 with all of its wonderful features. The possibilities are endless in what you can create. It is so far beyond what I was using years ago; it’s like I’ve never used it before. I’ll be going through some tutorials, so stay tuned.